Εγκατάσταση WooCommerce στο WordPress και δημοσίευση του πρώτου προϊόντος
Προαπαιτούμενα
Για αυτό το tutorial, υποθέτουμε ότι έχουμε στη διάθεσή μας μια λειτουργική εγκατάσταση του WordPress, με τις default επιλογές και ρυθμίσεις, και με ενεργό το default theme (Twenty Fifteen).
Ακολουθεί μια συνοπτική περιγραφή της διαδικασίας δημιουργίας μια τέτοιας εγκατάστασης.
- Δημιουργούμε, από το διαχειριστικό περιβάλλον του παρόχου φιλοξενίας μας, μια νέα βάση δεδομένων MySQL (σημειώνουμε το όνομα της βάσης).
- Δημιουργούμε στο ίδιο σημείο ένα νέο χρήστη MySQL και του αποδίδουμε πλήρη δικαιώματα πρόσβασης στη βάση δεδομένων που δημιουργήσαμε στο βήμα 1 (σημειώνουμε το όνομα του χρήστη και τον κωδικό πρόσβασης).
- Κατεβάζουμε από το https://wordpress.org/download/ την πλέον πρόσφατη έκδοση του WordPress
- Αποσυμπιέζουμε το αρχείο που κατεβάσαμε, και ανεβάζουμε τα αρχεία του WordPress στο χώρο φιλοξενίας του domain μας.
- Εισάγουμε το domain μας σε κάποιον browser, και ακολουθούμε τα βήματα του οδηγού εγκατάστασης του WordPress.
- Εισάγουμε τα στοιχεία που σημειώσαμε στα βήματα 1 και 2, στα πεδία Database Name, User Name και Password. Διατηρούμε τις default τιμές στα πεδία Database Host και Table Prefix.
- Εισάγουμε, στα αντίστοιχα πεδία, τον επιθυμητό τίτλο του site μας, ένα User Name και ένα Password (τα οποία θα χρησιμοποιήσουμε για να κάνουμε log in στο WordPress site μας), καθώς και το e-mail μας.
- Η εγκατάσταση ολοκληρώνεται και, πατώντας το κουμπί Log In, μεταφερόμαστε στη σελίδα πρόσβασης στο διαχειριστικό περιβάλλον του site μας.
- Το URL στο οποίο μπορούμε μελλοντικά να συνδεθούμε στο διαχειριστικό του WordPress είναι το: http://www.ourdomain.gr/wp-admin
Από τη στιγμή που έχουμε πρόσβαση στο διαχειριστικό περιβάλλον του WordPress, μπορούμε να προχωρήσουμε στην επόμενη ενότητα.
Εγκατάσταση του WooCommerce Plugin
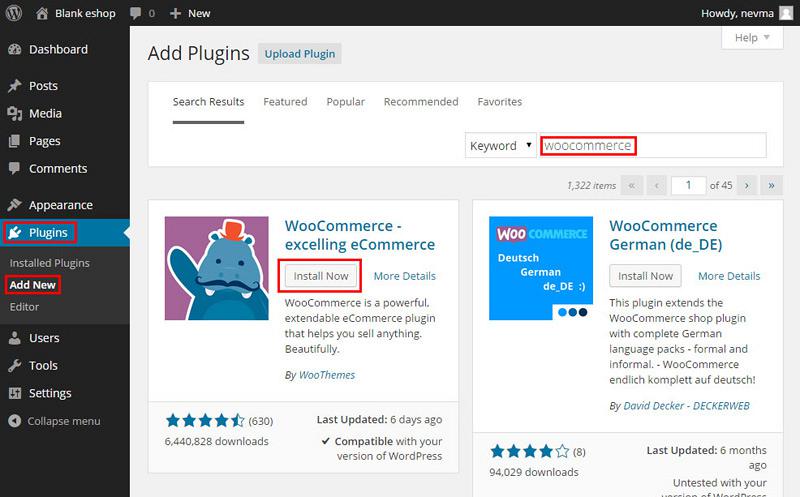
- Επιλέγουμε την ενότητα Plugins, και έπειτα την υποενότητα Add New (εικ. 1).
- Κάνουμε αναζήτηση για WooCommerce και, αφού εμφανιστούν τα αποτελέσματα της αναζήτησης, επιλέγουμε την εγκατάσταση του WooCommerce Plugin πατώντας το κουμπί Install Now (εικ. 1).
- Επιβεβαιώνουμε την εγκατάσταση πατώντας ΟΚ στο μήνυμα που εμφανίζεται (εικ. 2).
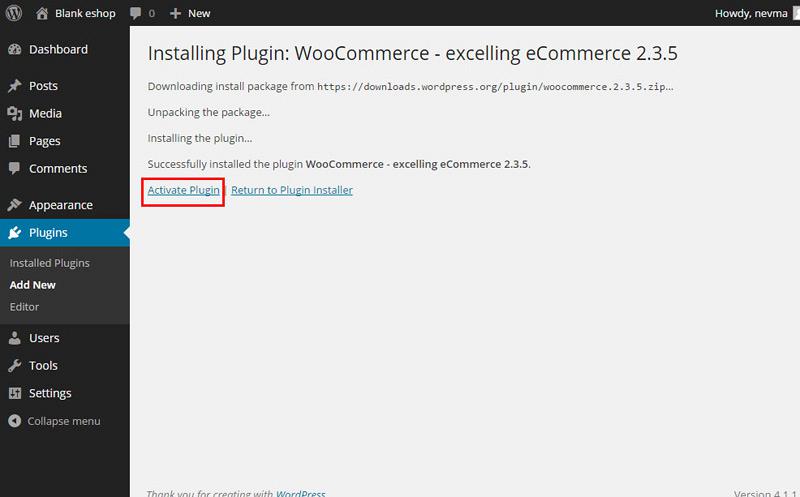
- Αφού ολοκληρωθεί η εγκατάσταση του WooCommerce από το WordPress, επιλέγουμε Activate Plugin ώστε να το ενεργοποιήσουμε (εικ. 3).
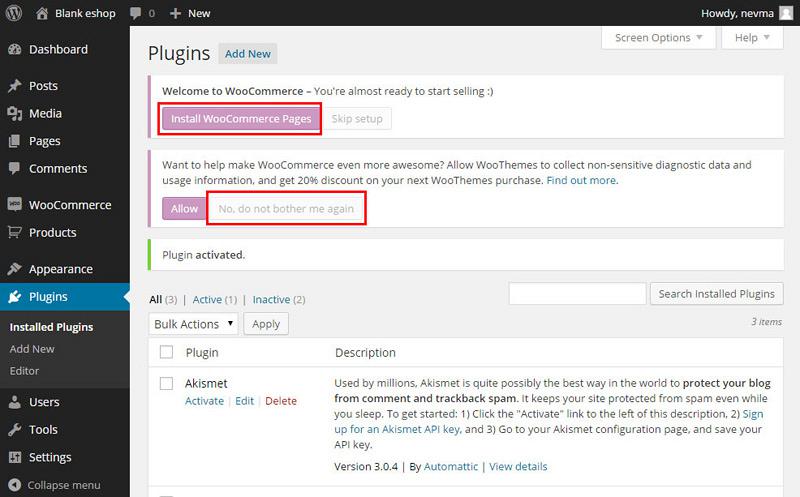
- Αυτόματα μεταφερόμαστε στη σελίδα των Plugins, όπου έχουν εμφανιστεί δύο μηνύματα από το WooCommerce (εικ. 4).
- Το ένα μήνυμα μας προτρέπει να παραχωρούμε ανώνυμες πληροφορίες στη WooThemes έναντι κάποιας έκπτωσης για μελλοντικές αγορές. Σε αυτό το tutorial, επιλέγουμε No, do not bother me again.
- Το δεύτερο μήνυμα μας προτρέπει να προχωρήσουμε στην αυτόματη εγκατάσταση των σελίδων που απαιτούνται από το WooCommerce (σελίδα Καλαθιού, Λογαριασμού χρήστη κ.ο.κ). Το αποδεχόμαστε πατώντας το κουμπί Install WooCommerce Pages.
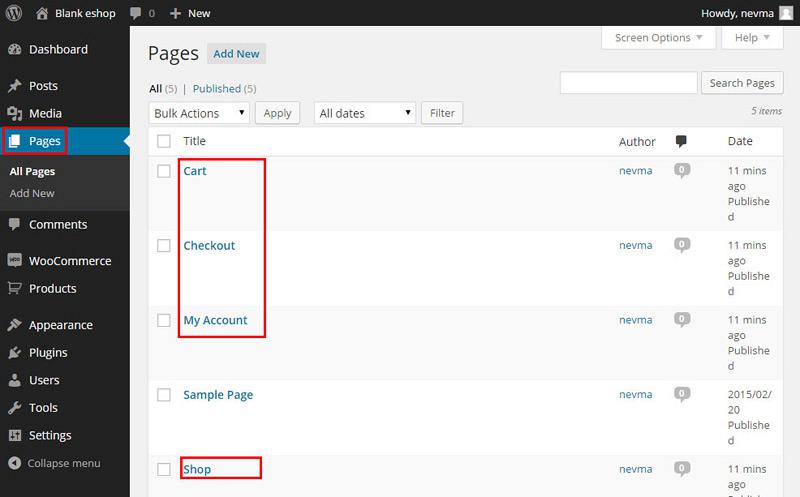
- Η εγκατάσταση των σελίδων ολοκληρώνεται άμεσα, και μπορούμε να επαληθεύσουμε τη δημιουργία τους επιλέγοντας την ενότητα Pages, όπου βλέπουμε τις σελίδες Cart, Checkout, Shop κλπ (εικ. 5).
- Στο σημείο αυτό, η εγκατάσταση του WooCommerce έχει ολοκληρωθεί και μπορούμε να προχωρήσουμε στο επόμενο βήμα.

Εικόνα 1

Εικόνα 2

Εικόνα 3

Εικόνα 4

Εικόνα 5
Εγκατάσταση του Storefront Theme
Το WooCommerce, για να λειτουργήσει και να εμφανίσει σωστά το περιεχόμενο του e-shop μας στους επισκέπτες, απαιτεί τη χρήση ενός συμβατού με αυτό WordPress theme. Σε αυτό το tutorial θα χρησιμοποιήσουμε το Storefront theme της WooThemes (http://www.woothemes.com/storefront/).
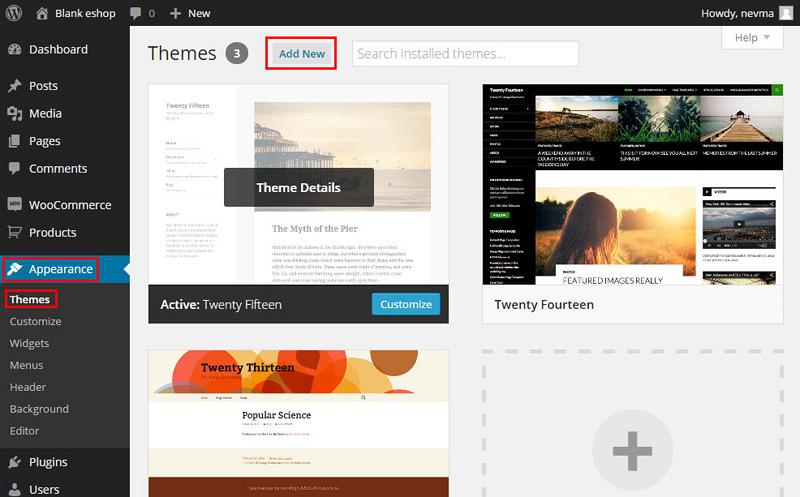
- Επιλέγουμε την ενότητα Appearance, και έπειτα την υποενότητα Themes. Επιλέγουμε Add New, στην κορυφή της σελίδας (εικ. 6).
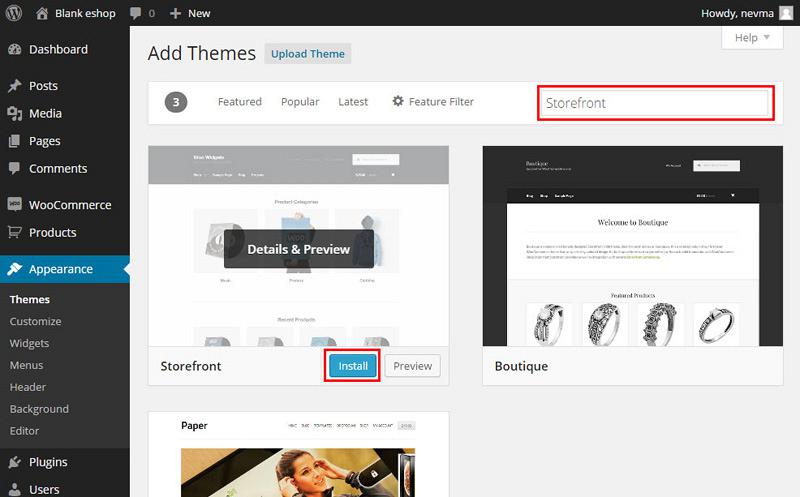
- Κάνουμε αναζήτηση για Storefront και, αφού εμφανιστούν τα αποτελέσματα της αναζήτησης, επιλέγουμε την εγκατάσταση του Storefront Theme πατώντας το κουμπί Install, το οποίο εμφανίζεται αν κάνουμε hover με το ποντίκι επάνω από το thumbnail του theme (εικ. 7).
- Επιβεβαιώνουμε την εγκατάσταση πατώντας ΟΚ στο μήνυμα που εμφανίζεται.
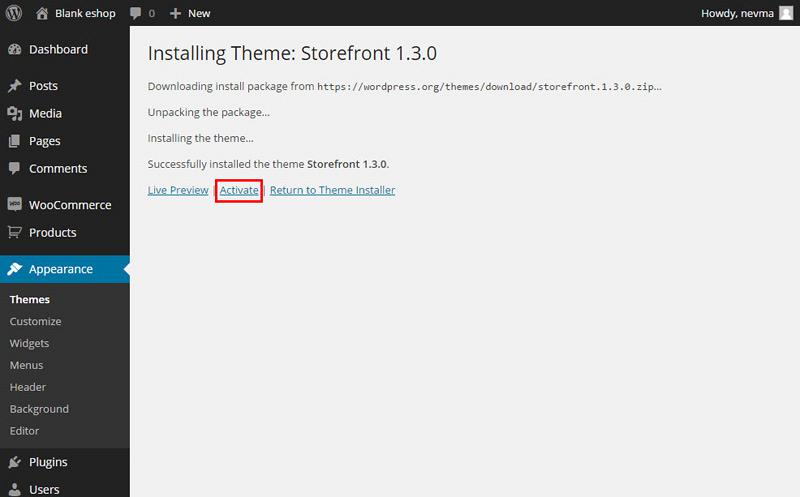
- Αφού ολοκληρωθεί η εγκατάσταση του Storefront από το WordPress, επιλέγουμε Activate ώστε να το ενεργοποιήσουμε (εικ. 8).
- Σε αυτό το σημείο έχουμε ολοκληρώσει την εγκατάσταση του theme, και μπορούμε να προχωρήσουμε στο επόμενο βήμα.

Εικόνα 6

Εικόνα 7

Εικόνα 8
Βασικές ρυθμίσεις του WooCommerce
Το WooCommerce είναι ένα πλήρες σύστημα e-shop και, ως τέτοιο, διαθέτει πλειάδα ρυθμίσεων και επιλογών για όλα τα πιθανά θέματα (Ενδεικτικά: παρουσίαση καταλόγου, φορολογία, τρόποι αποστολής και πληρωμής). Για τις ανάγκες αυτού του tutorial, θα περιοριστούμε στην παρουσίαση των πολύ βασικών επιλογών.
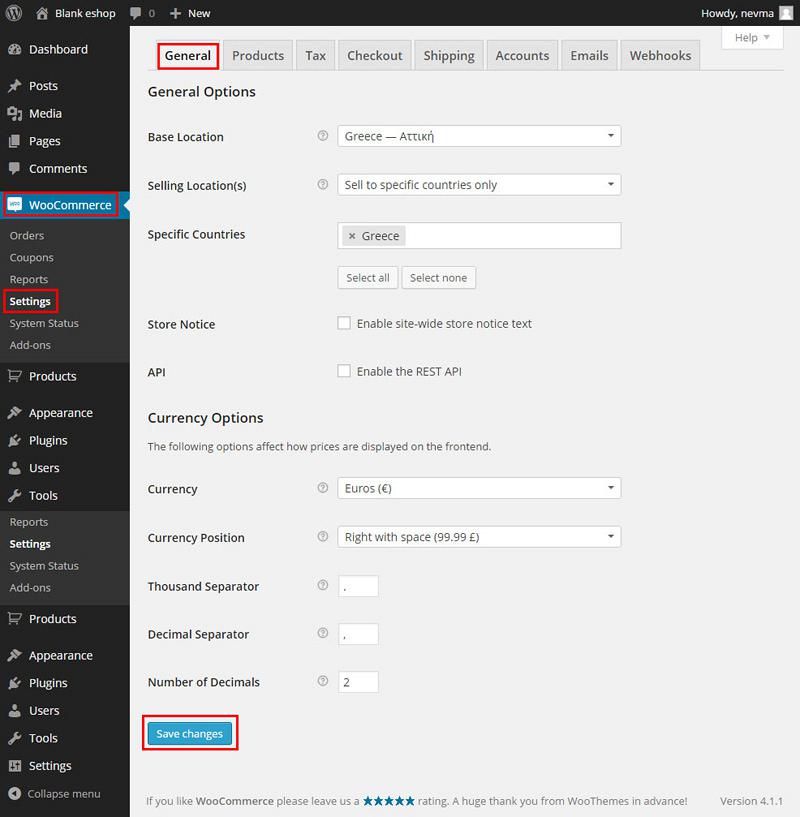
Επιλέγουμε την ενότητα WooCommerce, και έπειτα την ενότητα Settings (εικ. 9).
Θα ορίσουμε τιμές για τις ρυθμίσεις που εμφανίζονται στην προεπιλεγμένη καρτέλα General. Αυτές αφορούν θέματα όπως το κράτος στο οποίο εδρεύει η επιχείρησή μας, τα κράτη στα οποία αποστέλλουμε εμπόρευμα, το νόμισμα στο οποίο θα γίνονται οι συναλλαγές και ο τρόπος παρουσίασης των τιμών στο e-shop μας. Ακολουθήστε τις τελικές ρυθμίσεις που εμφανίζονται στην εικόνα 9, για ένα ενδεικτικό e-shop που εδρεύει στην Ελλάδα. Μετά την ολοκλήρωση των ρυθμίσεων, πατάμε το κουμπί Save changes.
Έχουμε ολοκληρώσει τη ρύθμιση των πολύ βασικών παραμέτρων, και είμαστε έτοιμοι να προχωρήσουμε στη δημιουργία του πρώτους προϊόντος του e-shop μας.

Εικόνα 9
Δημιουργία προϊόντος
- Επιλέγουμε την ενότητα Products, και έπειτα την υποενότητα Add Product.
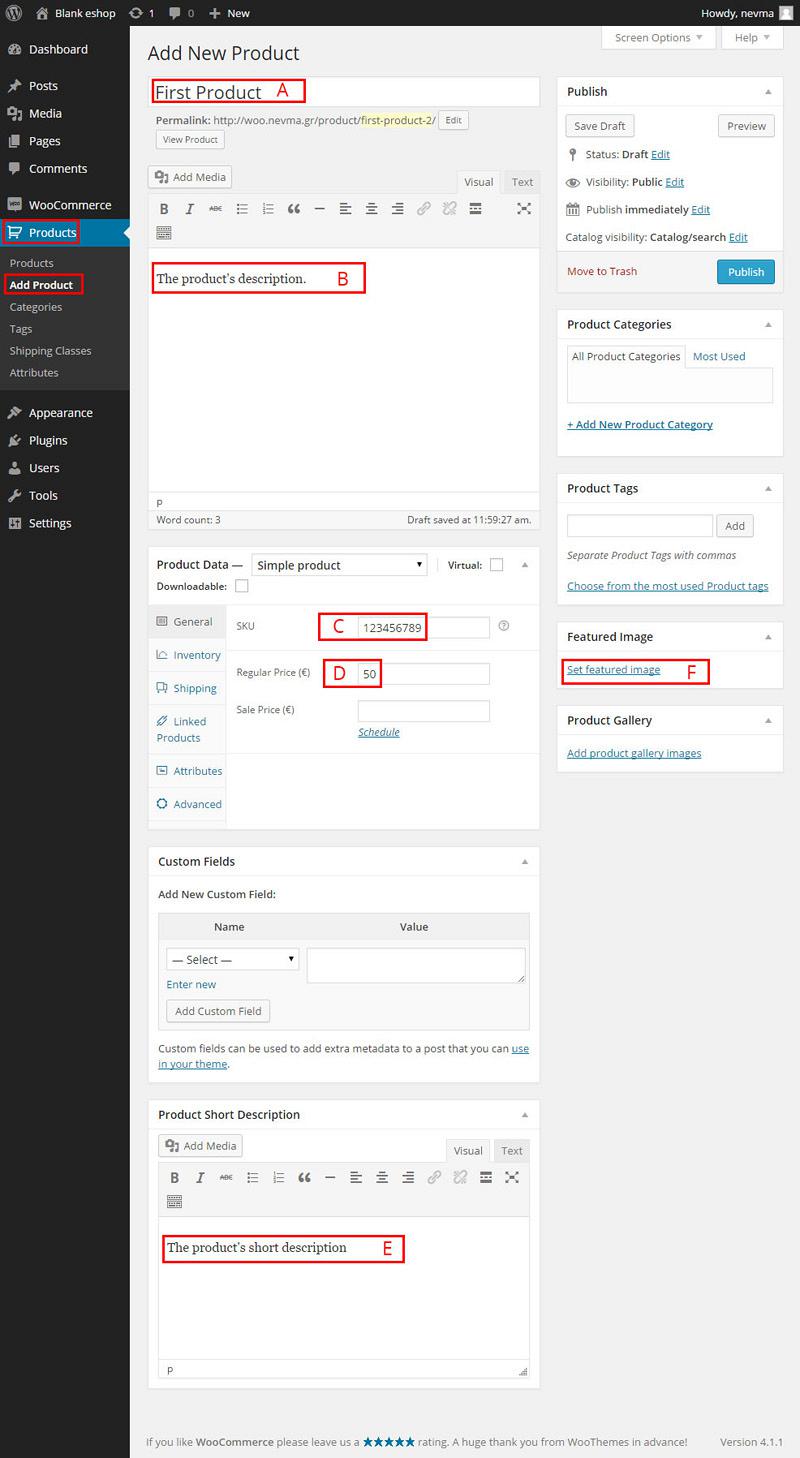
- Εμφανίζεται η οθόνη προσθήκης νέου προϊόντος, στην οποία συμπληρώνουμε:
- Τον τίτλο του προϊόντος, όπως θέλουμε να εμφανίζεται στο e-shop μας (εικ. 10 σημ. A).
- Μια περιγραφή για το προϊόν μας (εικ. 10 σημ. B).
- Το SKU, δηλαδή τον κωδικό προϊόντος που επιθυμούμε (εικ. 10 σημ. C).
- Τη τιμή του προϊόντος (εικ. 10 σημ. D).
- Μια σύντομη περιγραφή του προϊόντος (εικ. 10 σημ. E).
- Προσθέτουμε μια αντιπροσωπευτική φωτογραφία για το προϊόν μας, η οποία θα το συνοδεύει κατά την εμφάνισή του στον κατάλογο του e-shop μας.
- Επιλέγουμε Set featured image, δεξιά στο sidebar (εικ. 10 σημ. F).
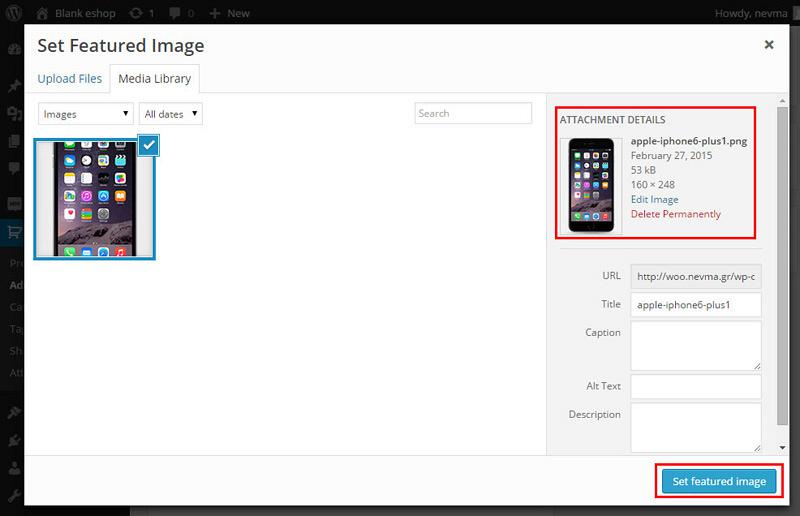
- Στο παράθυρο που θα εμφανιστεί, πατάμε το κουμπί Select Files, εντοπίζουμε και ανοίγουμε την επιθυμητή εικόνα από τον υπολογιστή μας.
- Μετά από λίγα δευτερόλεπτα η εικόνα ανεβαίνει στο e-shop μας, και εμφανίζεται το thumbnail της. Τότε πατάμε το κουμπί “Set featured image” (εικ. 11).
- Στο σημείο αυτό μπορούμε να δημοσιεύσουμε το προϊόν μας. Το κάνουμε, πατώντας το κουμπί Publish, δεξιά στο sidebar.

Εικόνα 10

Εικόνα 11
Προβολή στο front-end
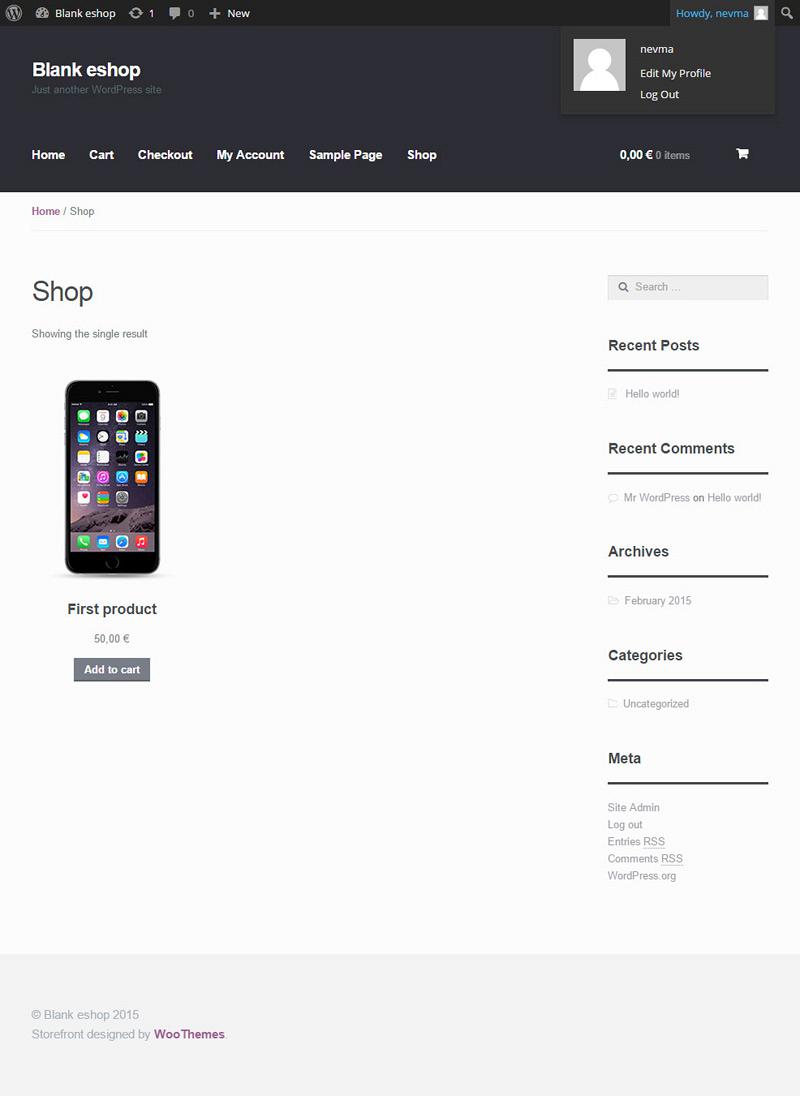
Αφού έχουμε δημοσιεύσει το προϊόν μας, μπορούμε να το δούμε στο front-end του e-shop μας, αν επισκεφθούμε το URL του e-shop. Θα πρέπει να επιλέξουμε το Shop από το κεντρικό μενού για να μεταφερθούμε στην ενότητα του e-shop.

Εικόνα 12
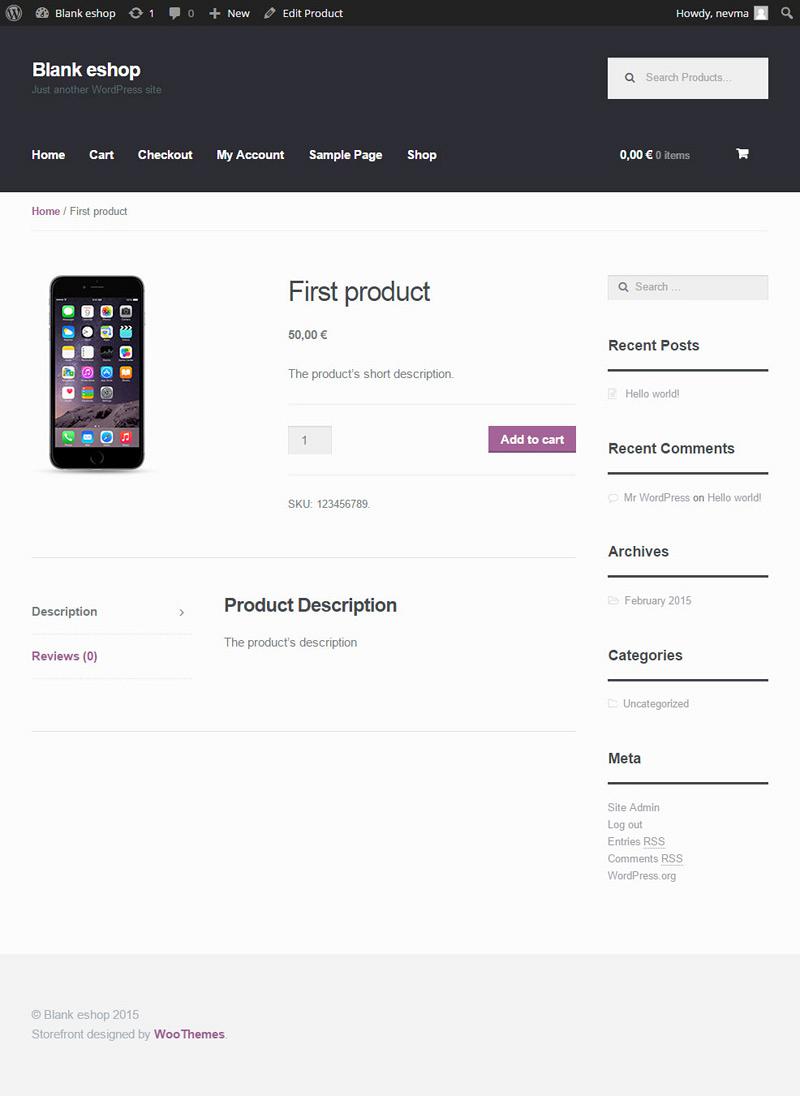
Εκεί θα δούμε τον κατάλογο με το προϊόν που δημιουργήσαμε ενώ, πατώντας στο προϊόν, θα μεταφερθούμε στη σελίδα της αναλυτικής του προβολής όπου εμφανίζονται και όλες οι επί μέρους πληροφορίες για αυτό.

Εικόνα 13
 Τρ.23.Απρίλιος.2024
Τρ.23.Απρίλιος.2024